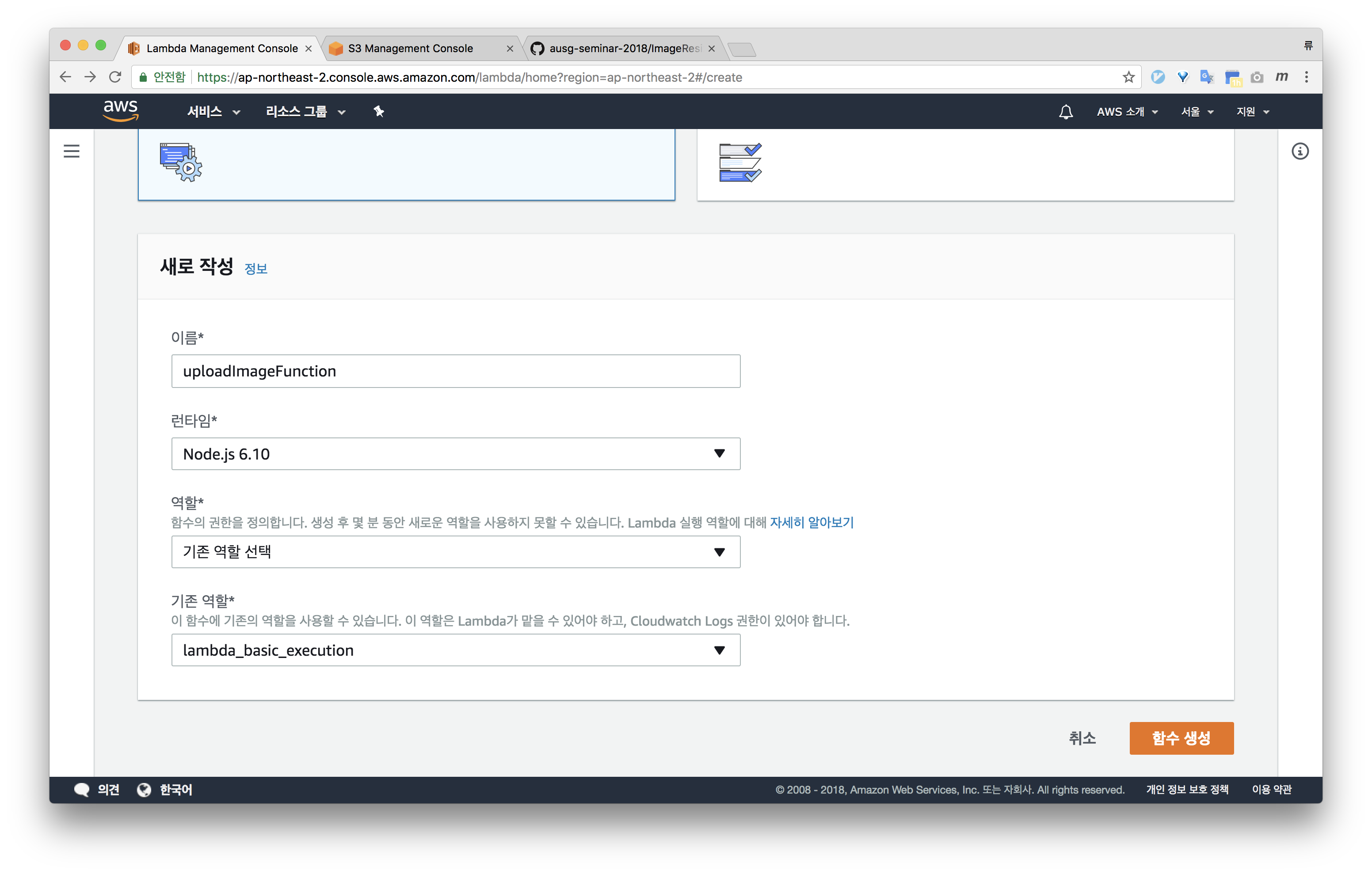
이전에 했던 방식으로 Lambda 함수를 하나 더 생성합니다. 이 함수는 API Gateway 를 통해 날라온 요청을 받아 S3 에 저장하는 기능을 구현할 것입니다.


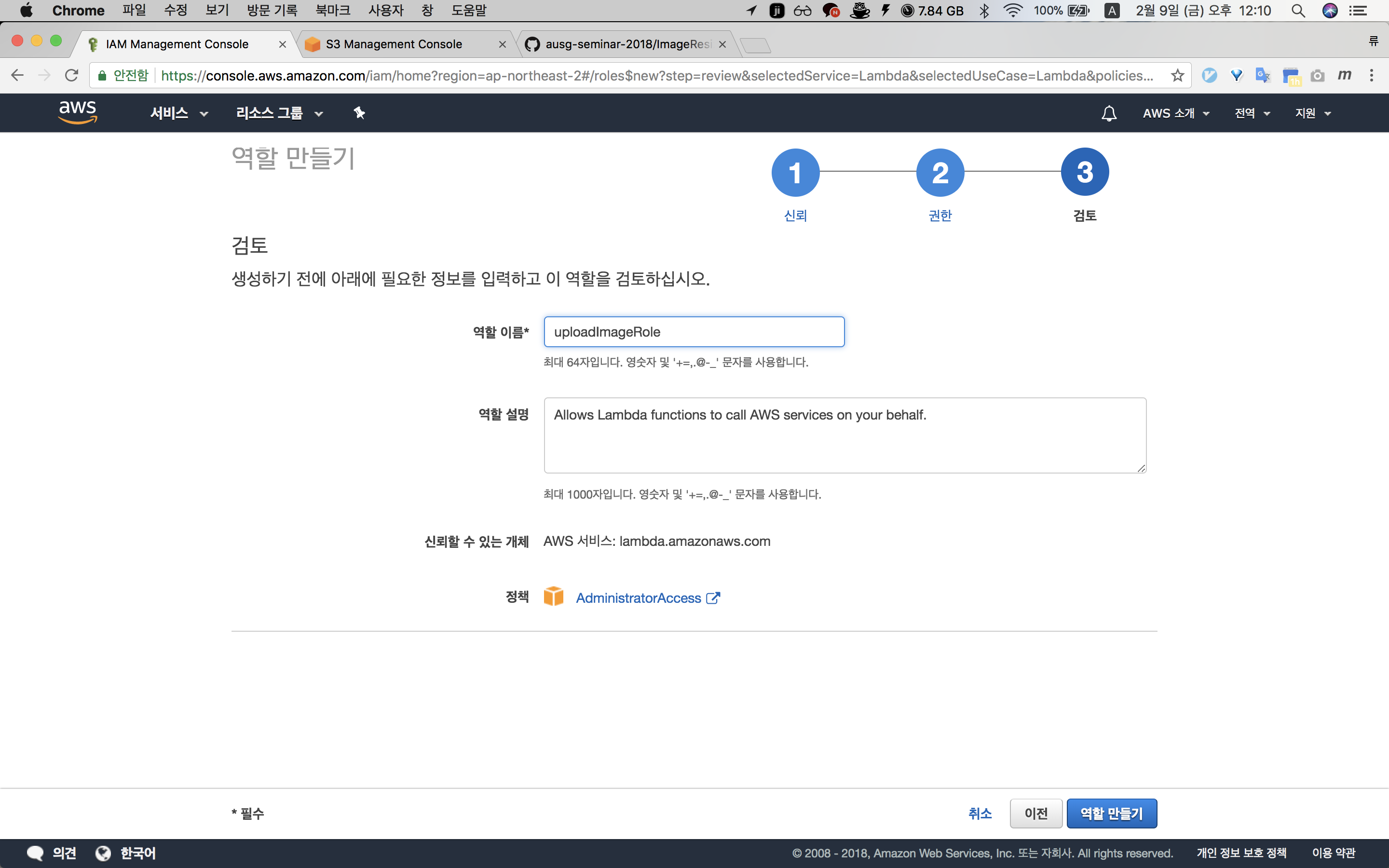
Lambda 역할 설정을 위해 IAM 으로 가서 uploadImageFunction 용 역할을 새로 생성합니다. 편의상 Administrator 권한을 줄 것이지만, 필요에 따라 각자 설정하시기 바랍니다.

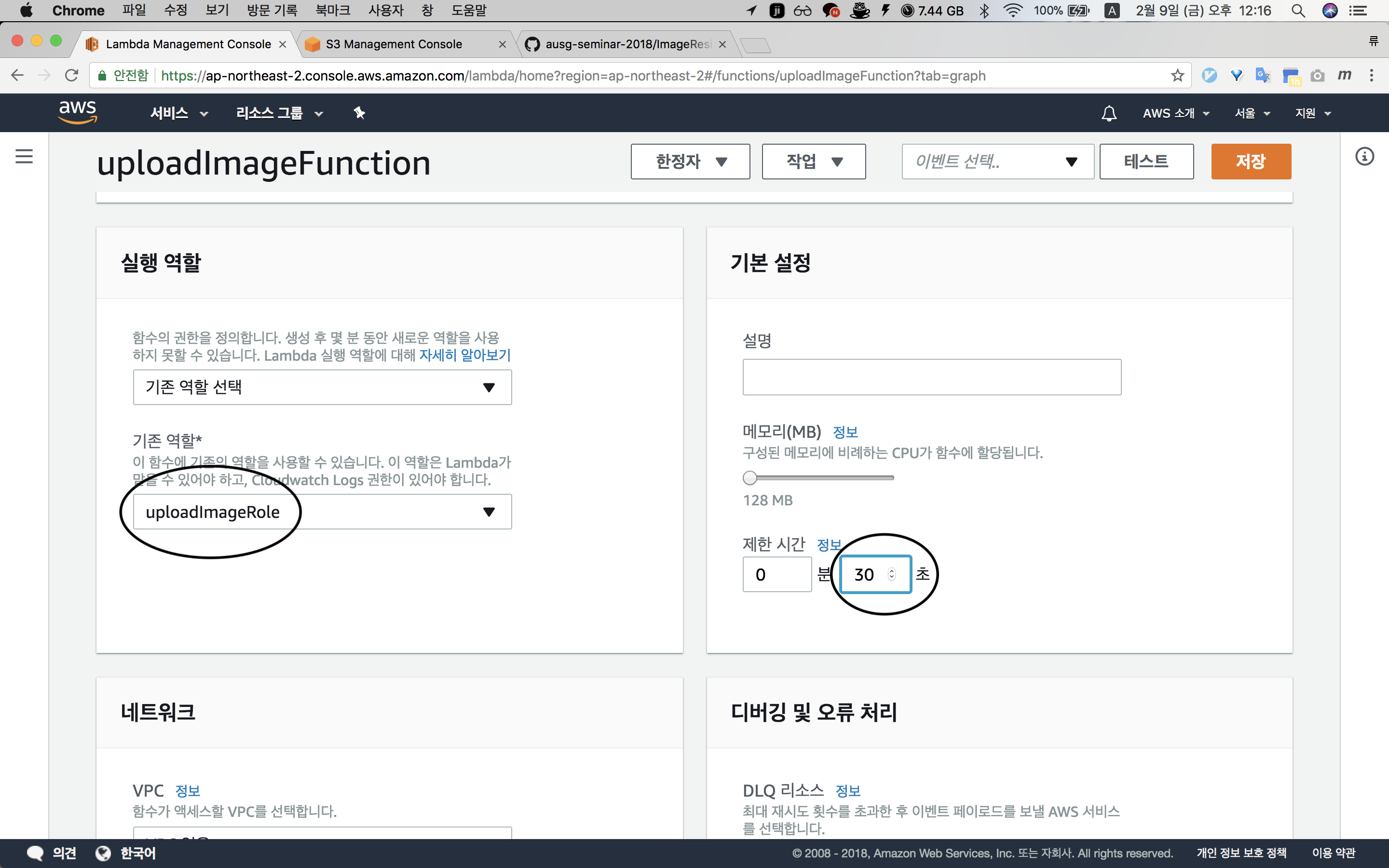
다시 Lambda 로 돌아와서 ‘역할 설정’ 에 새로운 역할을 설정하고 ‘기본 설정’ 에는 넉넉히 30초로 설정합니다.

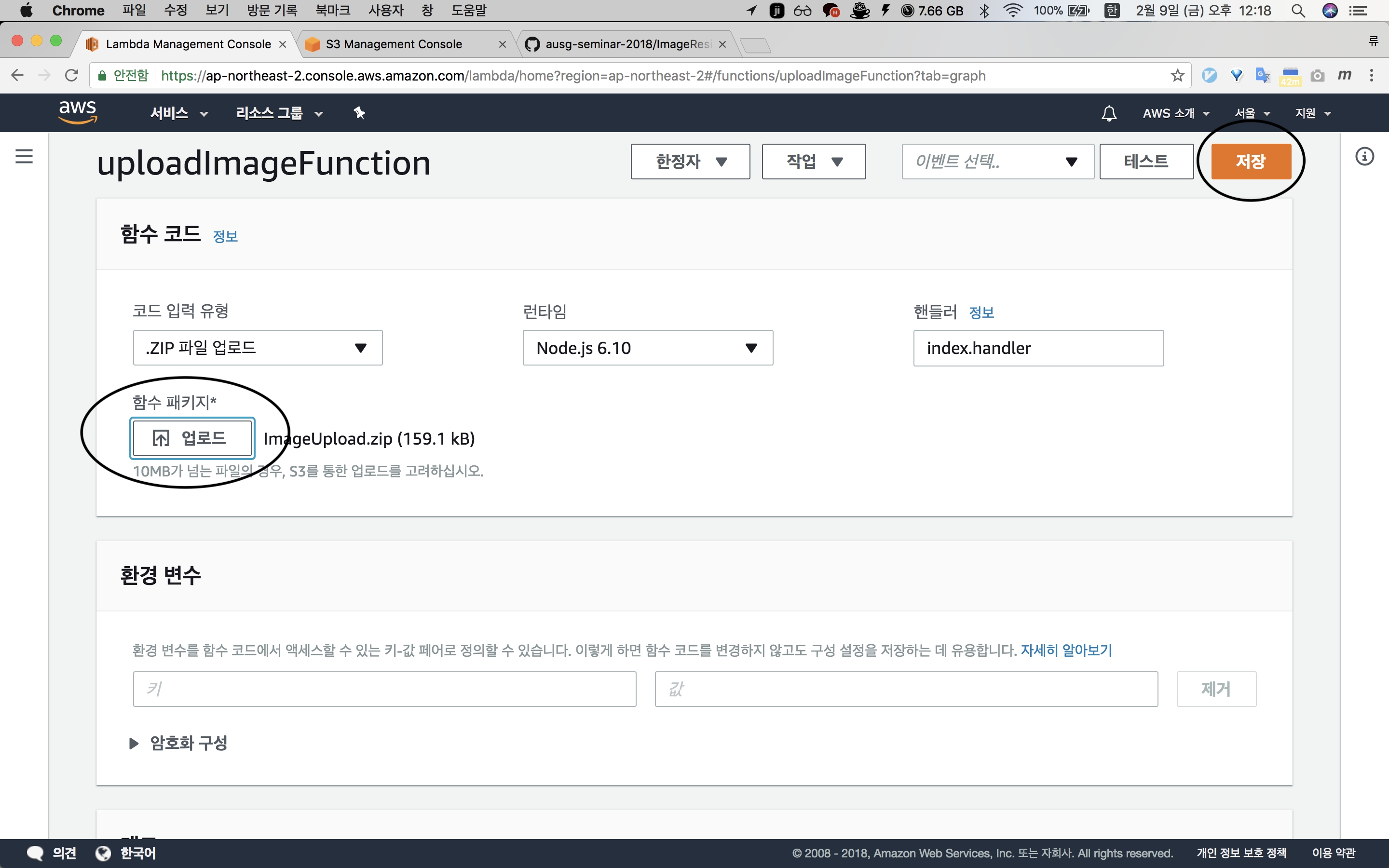
저장을 하기전에 ‘함수 코드’ 항목으로 가서 Lambda 기능을 구현한 함수 코드를 zip 파일로 load 시킵시다. ‘인라인 편집’ 으로 작성하실 분은 인라인으로 코드를 작성하거나 붙여넣어서 완료하시면 되겠습니다. 개인 pc 사정상 인라인 편집을 통해 코드를 작성해 보지 못하였기에 저는 로컬에서 작업하여 node module, package.json, js 파일을 압축하여 올렸습니다. 압축할때 주의할 점은 이전 페이지에서 참고하시길 바랍니다. 코드를 다 올렸으면 저장을 눌러줍니다.

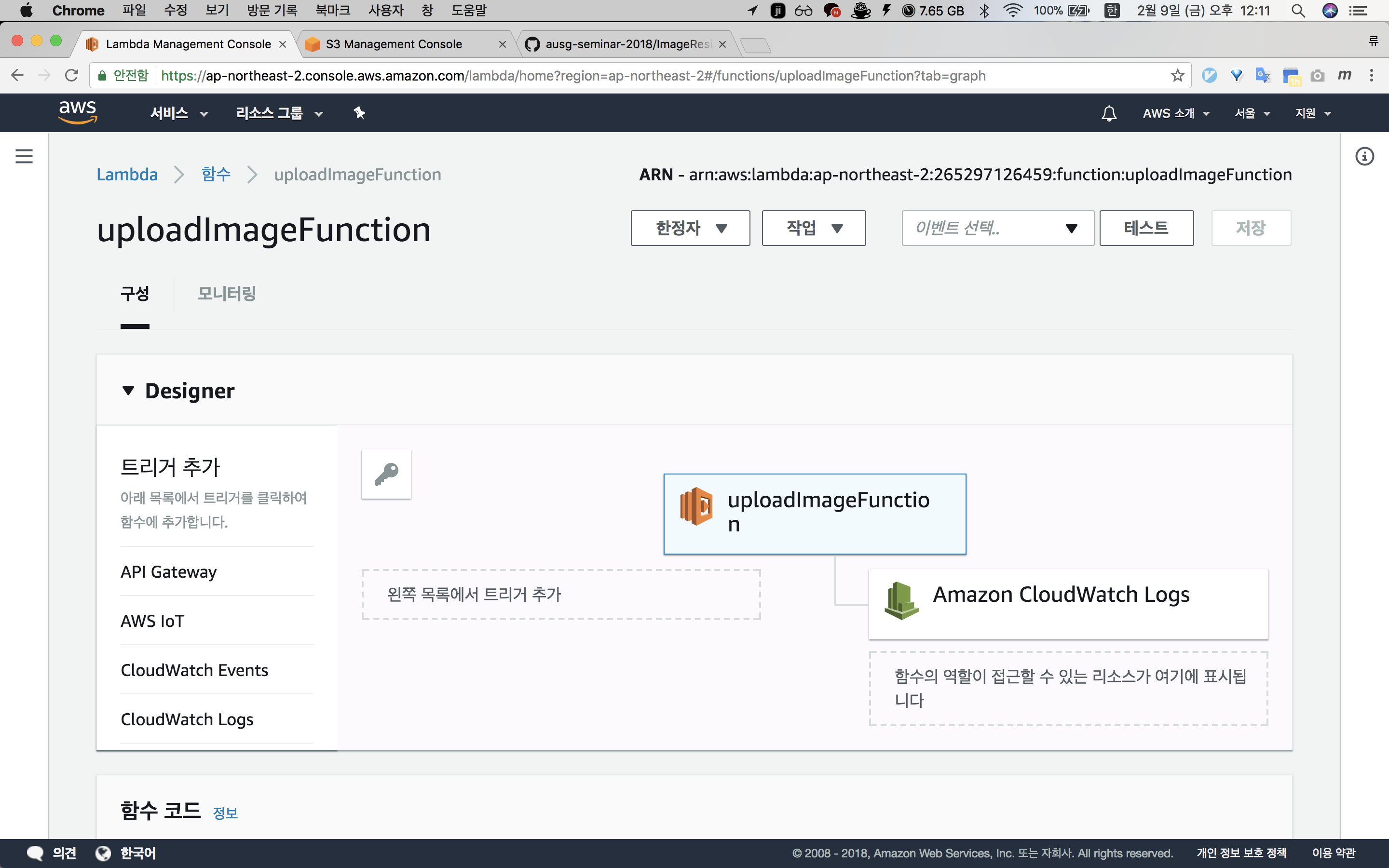
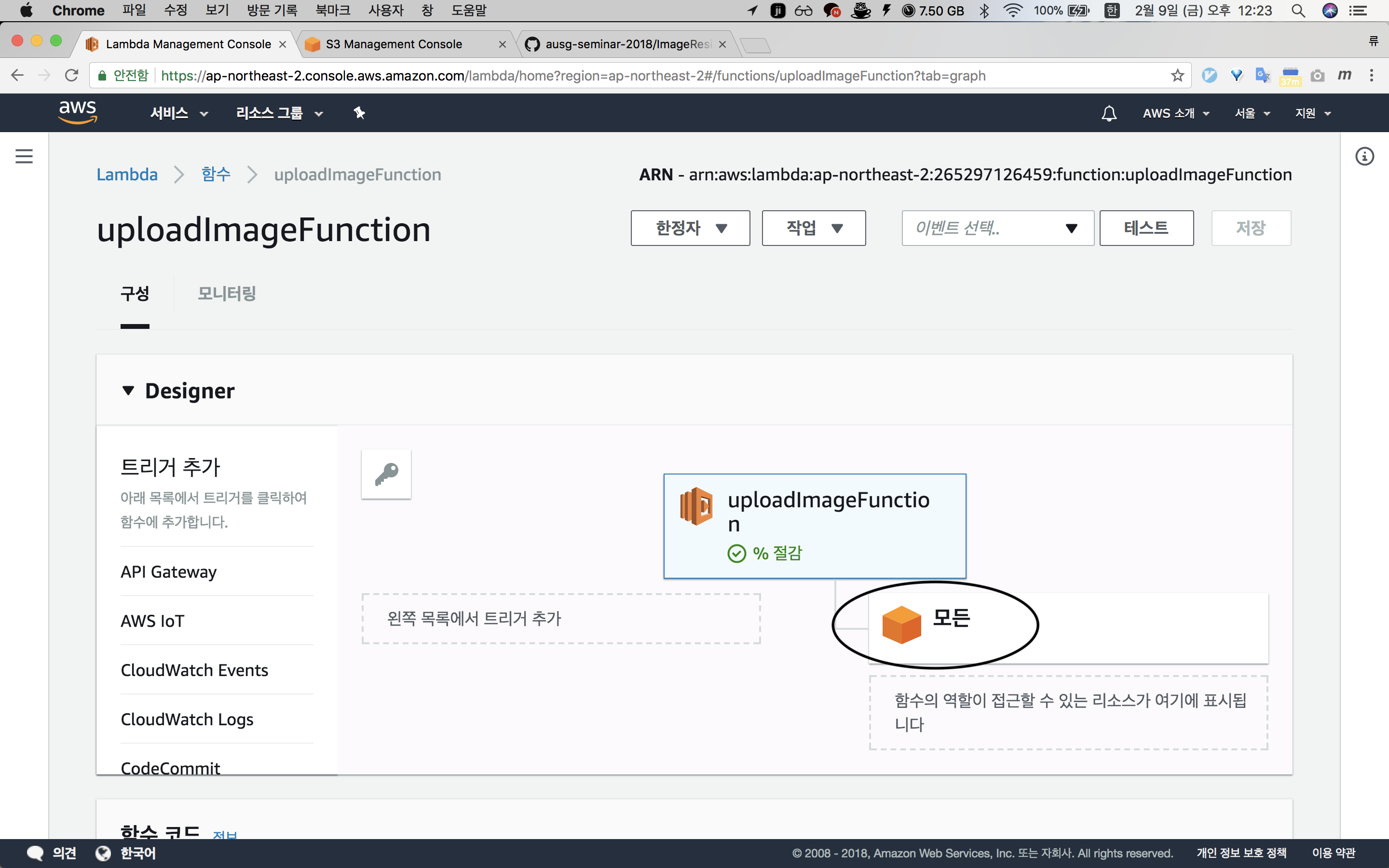
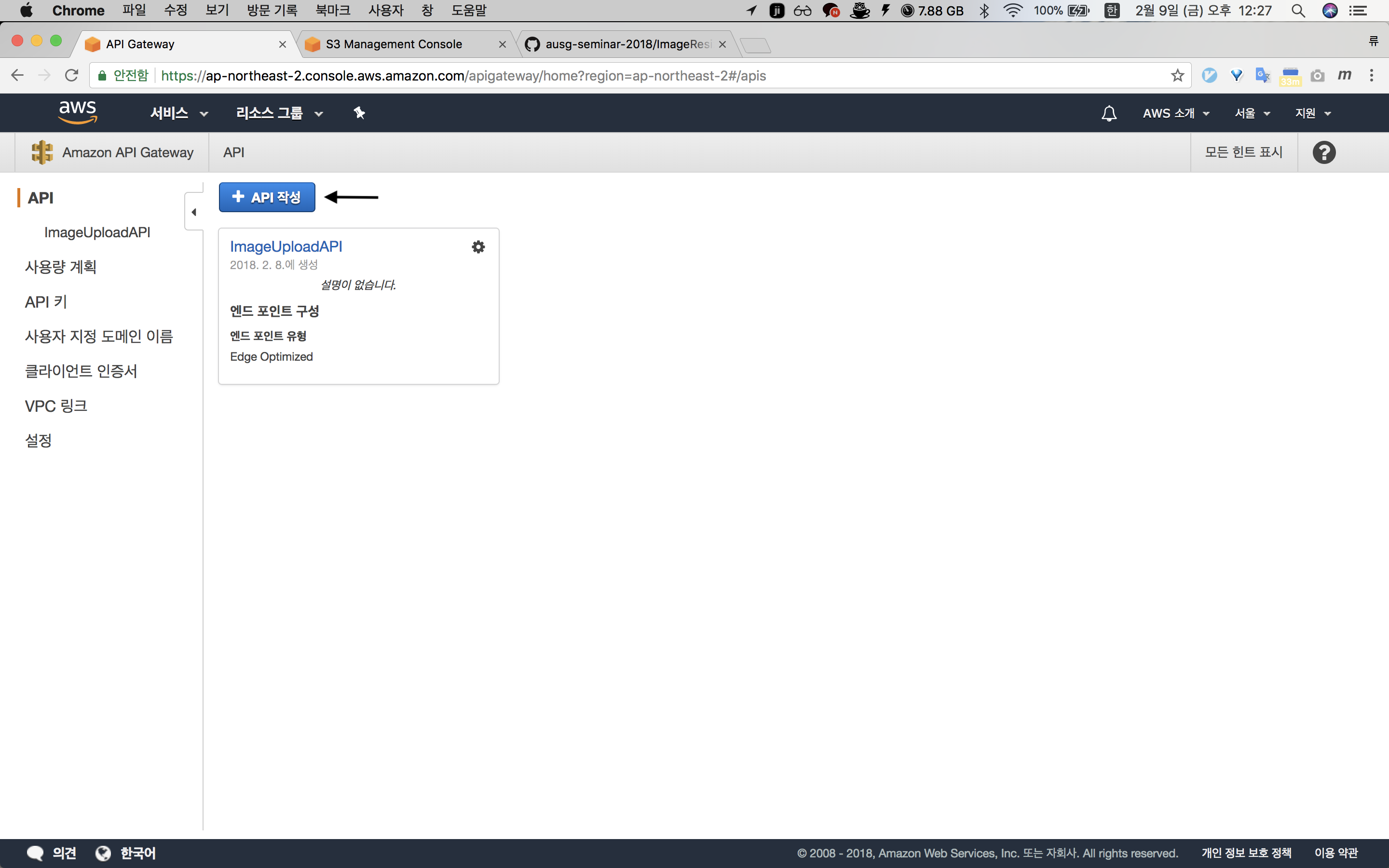
저장을 완료하면 uploadImageFunction 오른쪽 역할을 나타내는 박스가 있는데 각자가 설정한 역할로 반영되었음을 확인할 수 있습니다. 저는 ‘모든’ 으로 뜨는걸 확인하실 수 있습니다. 이제 Lambda 설정을 마쳤으니 API Gateway 를 생성할 차례입니다. API Gateway 로 가서 ‘API 작성’ 을 눌러줍니다.


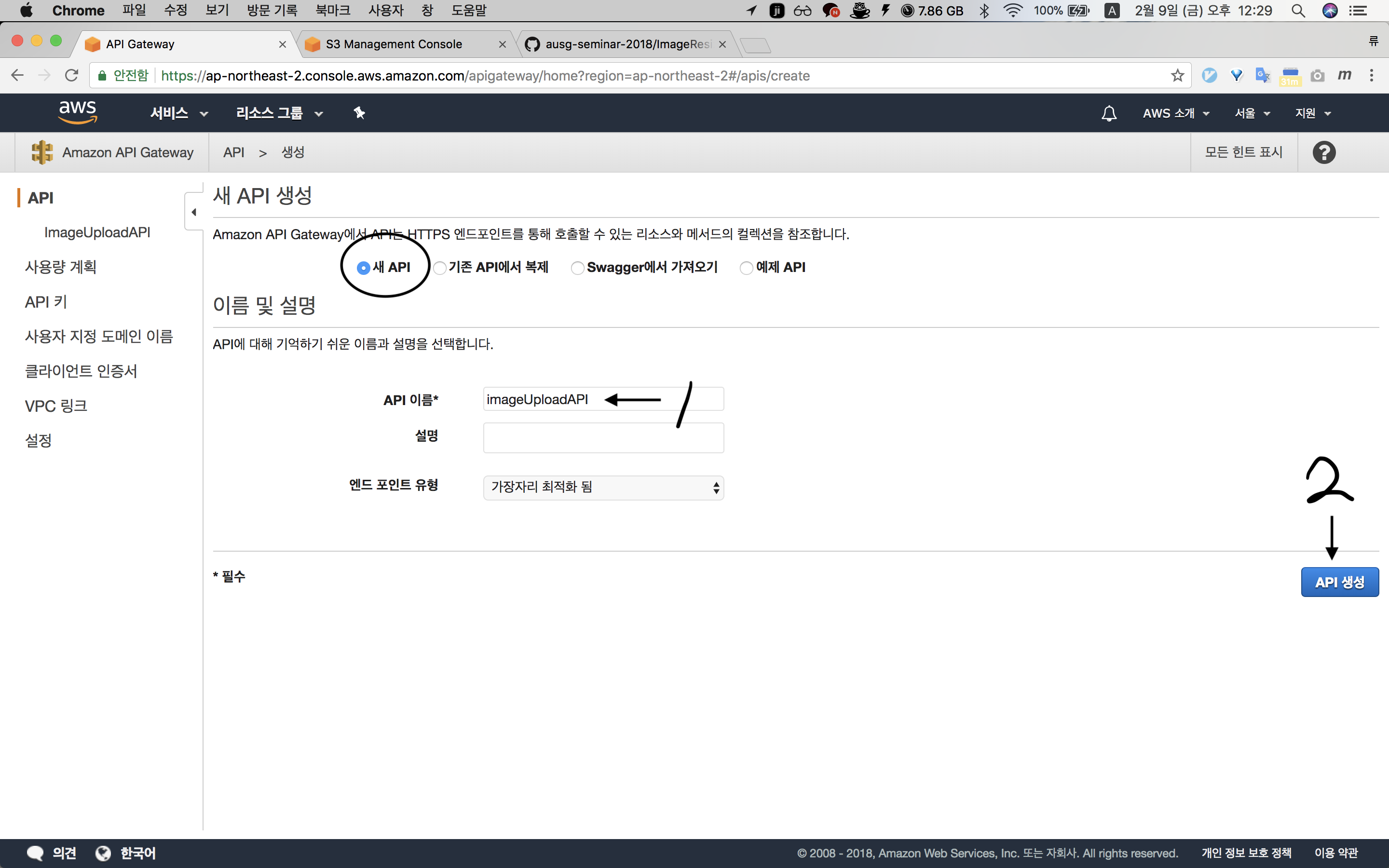
체크 박스 중 ‘새 API’ 를 체크하고 ‘API 이름’ 을 작성한 다음 ‘API 생성’ 을 눌러줍니다.

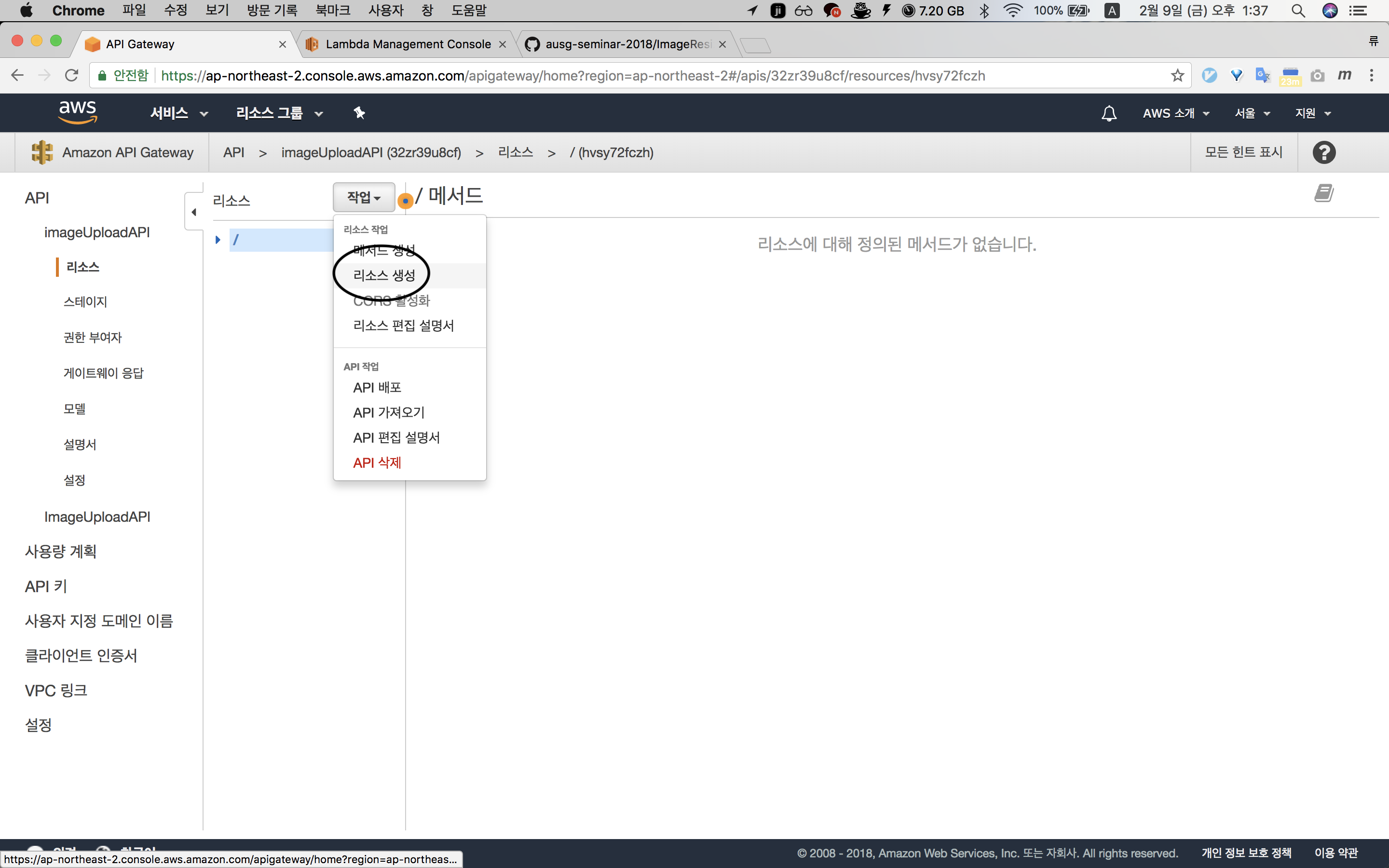
API 를 생성하였으니 리소스 생성을 해야합니다. 리소스는 요청을 보내는 url 의 경로를 설정하는 작업입니다. 화면에 보이는 ‘리소스 생성’ 을 눌러줍니다. 생성된 API 의 ‘리소스’ 항목에 들어가 ‘리소스 생성’ 을 합니다.

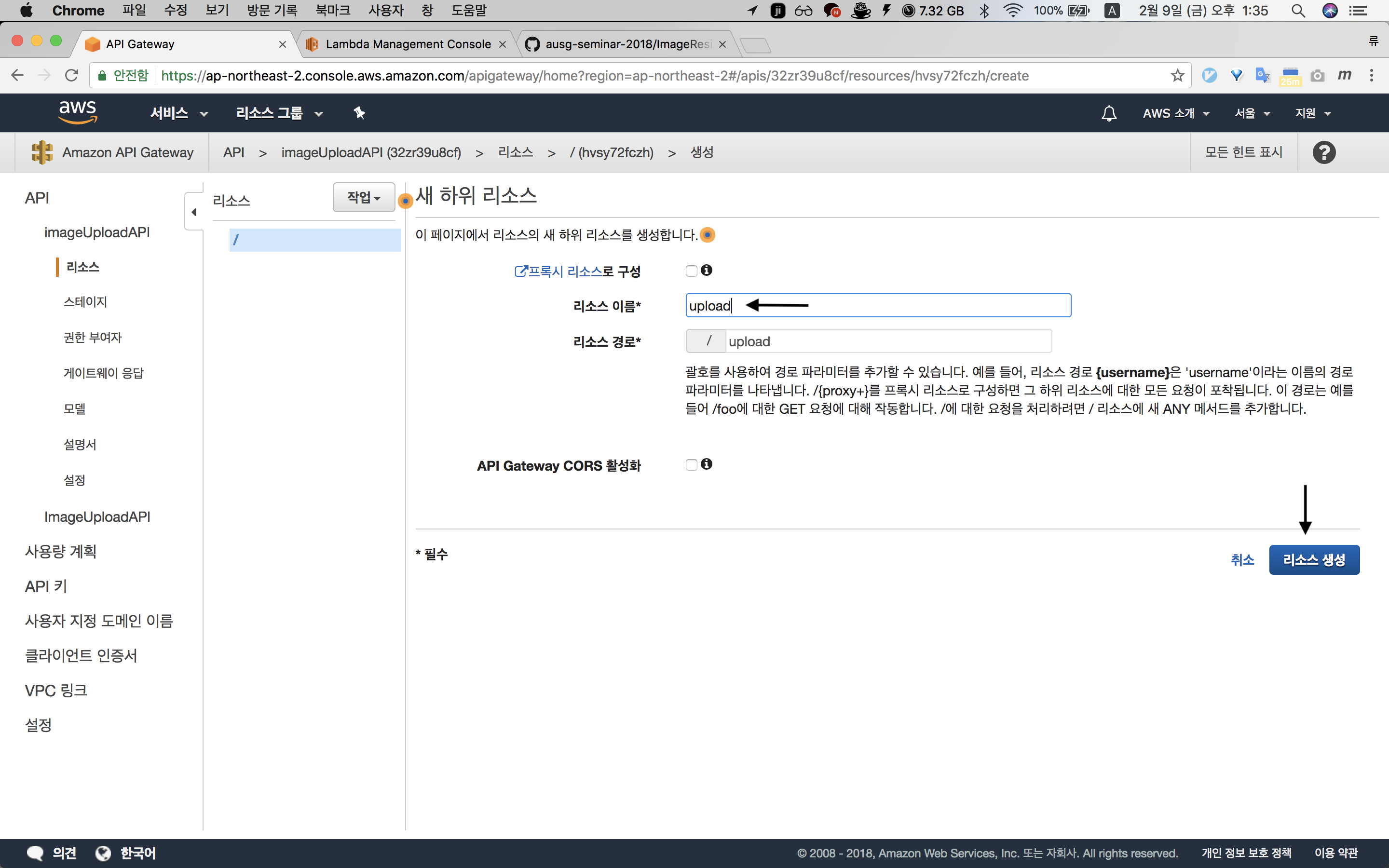
‘리소스 이름’ 을 설정하여 줍니다. 저는 ‘upload’ 라는 이름을 설정하였습니다. 이름을 입력하면 ‘리소스 경로’ 는 자동으로 설정이 됩니다. ‘리소스 생성’ 을 눌러 리소스 생성을 완료합니다.

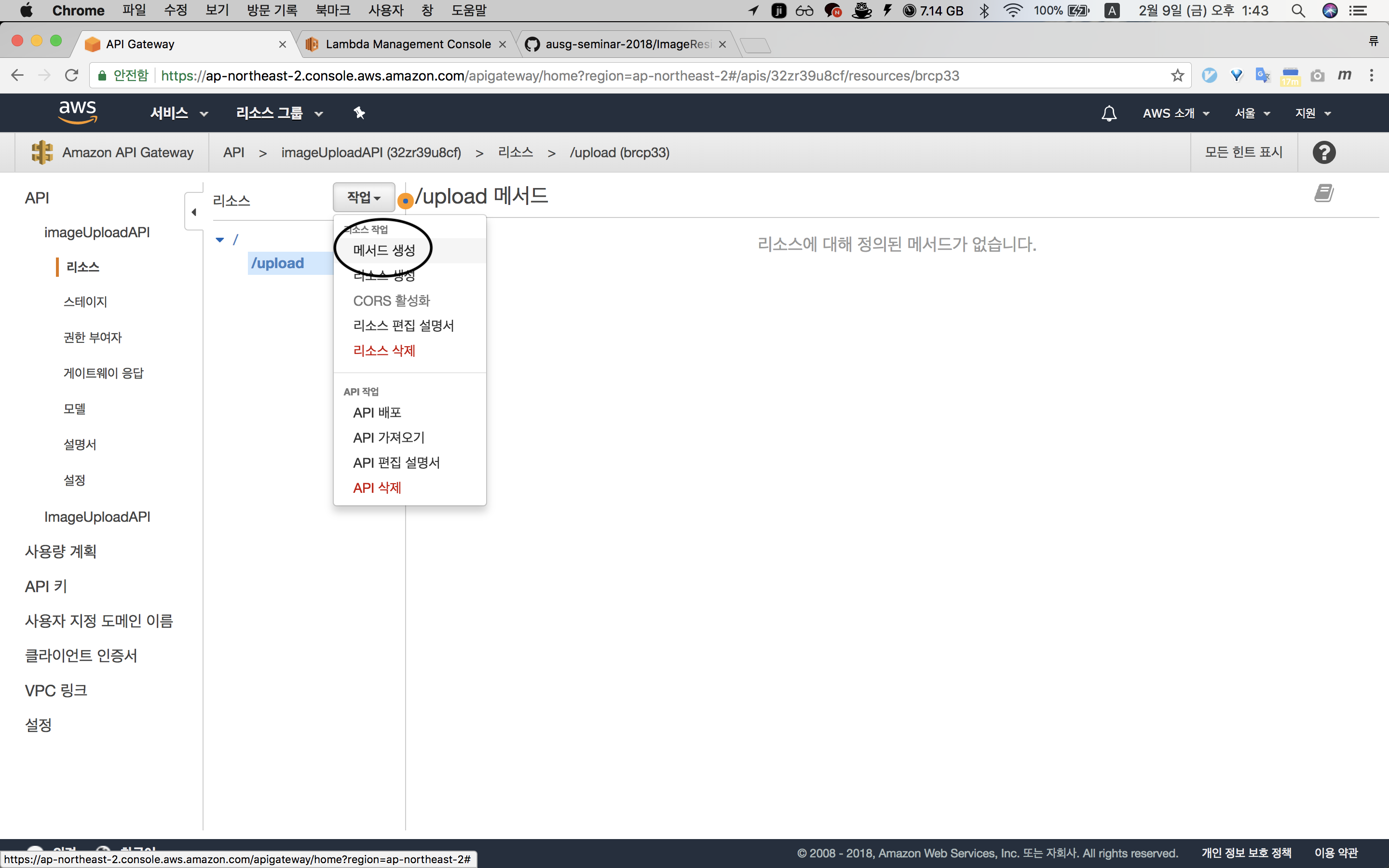
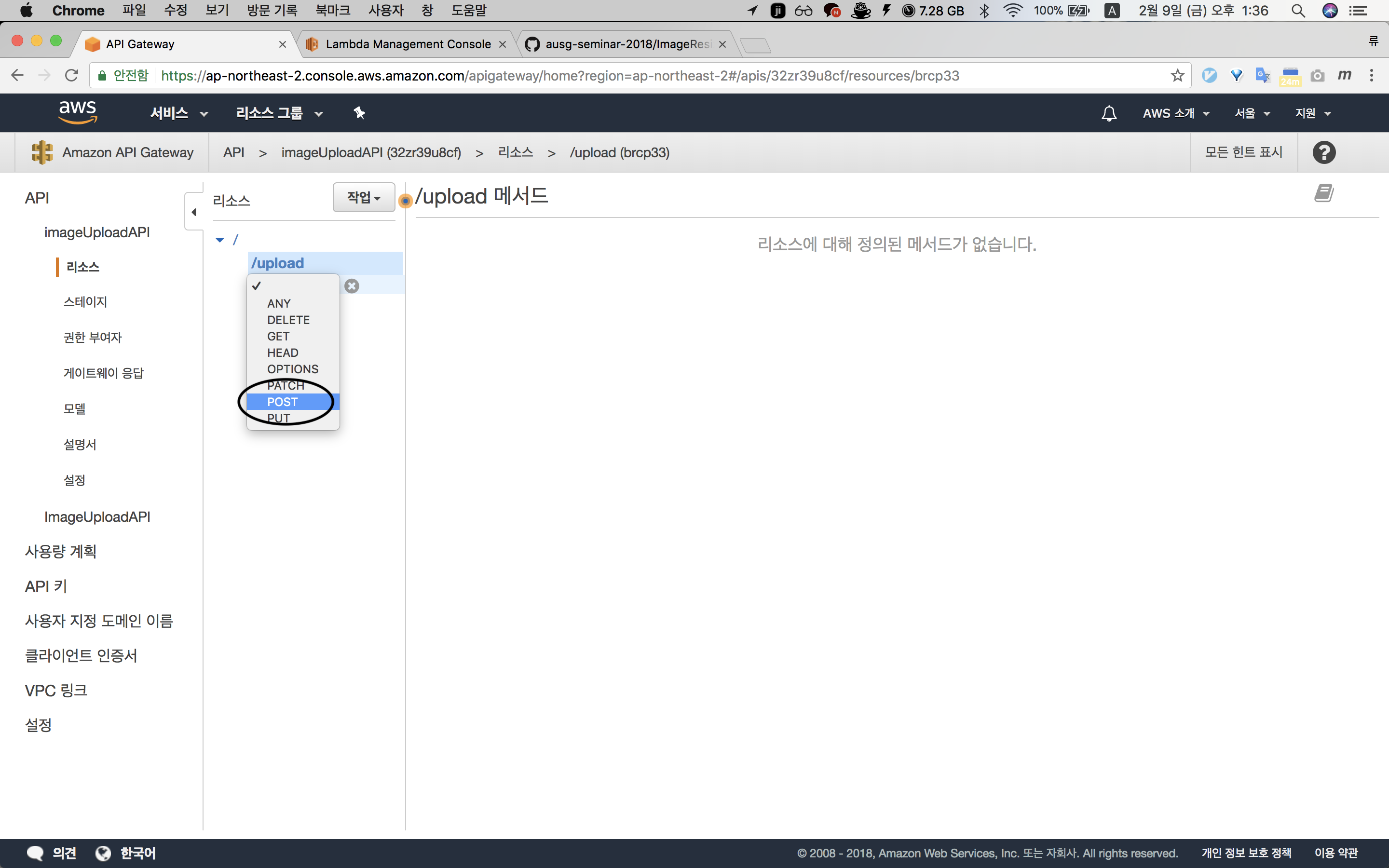
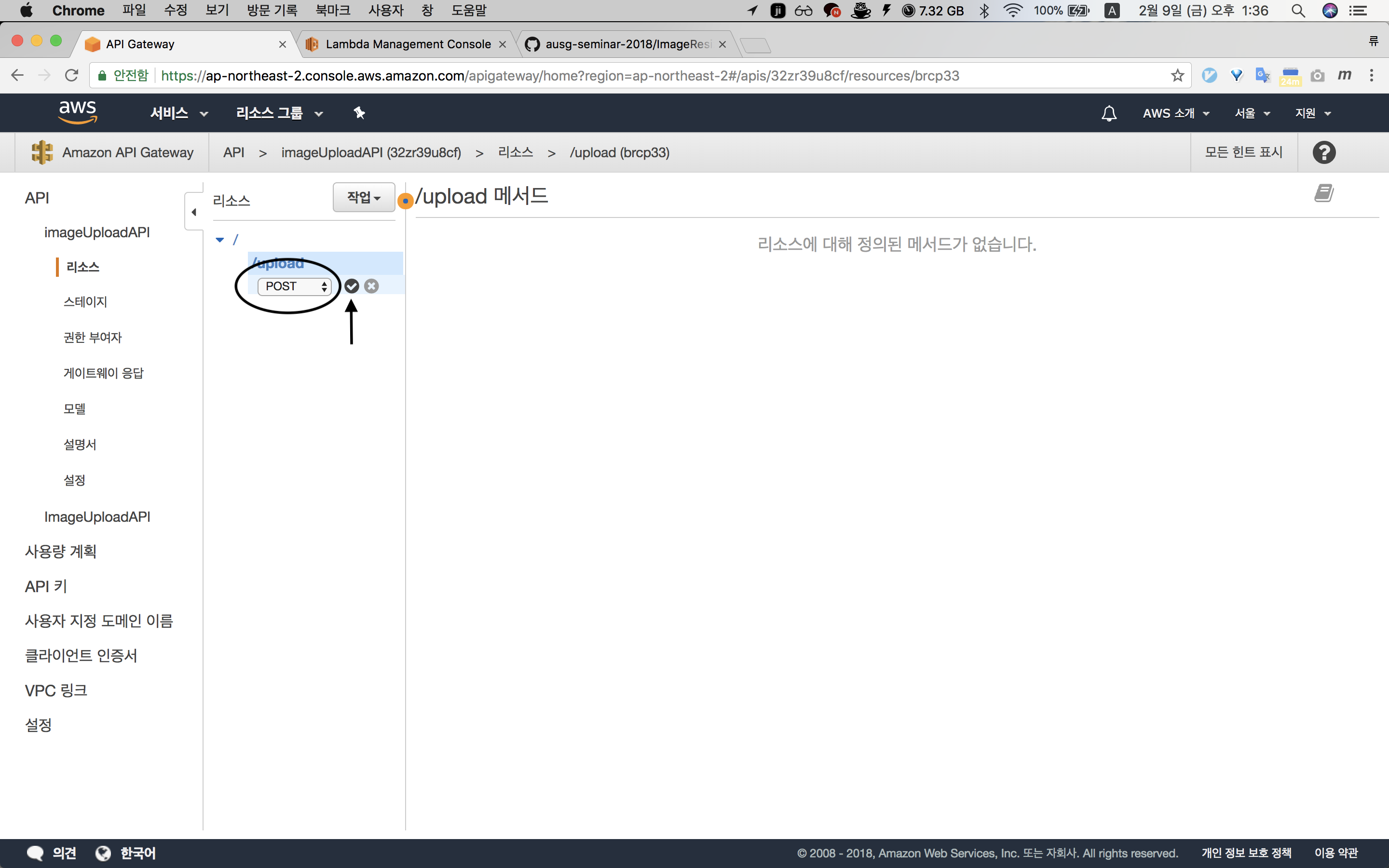
생성한 리소스에 메서드를 만들어야 됩니다. 우리는 image 를 upload 시킬 것이므로 데이터를 전송할 수 있는 ‘POST’ 메서드를 선택합니다. 선택 후 다음단계로 넘어가기 위해선 체크 버튼을 눌러야합니다.



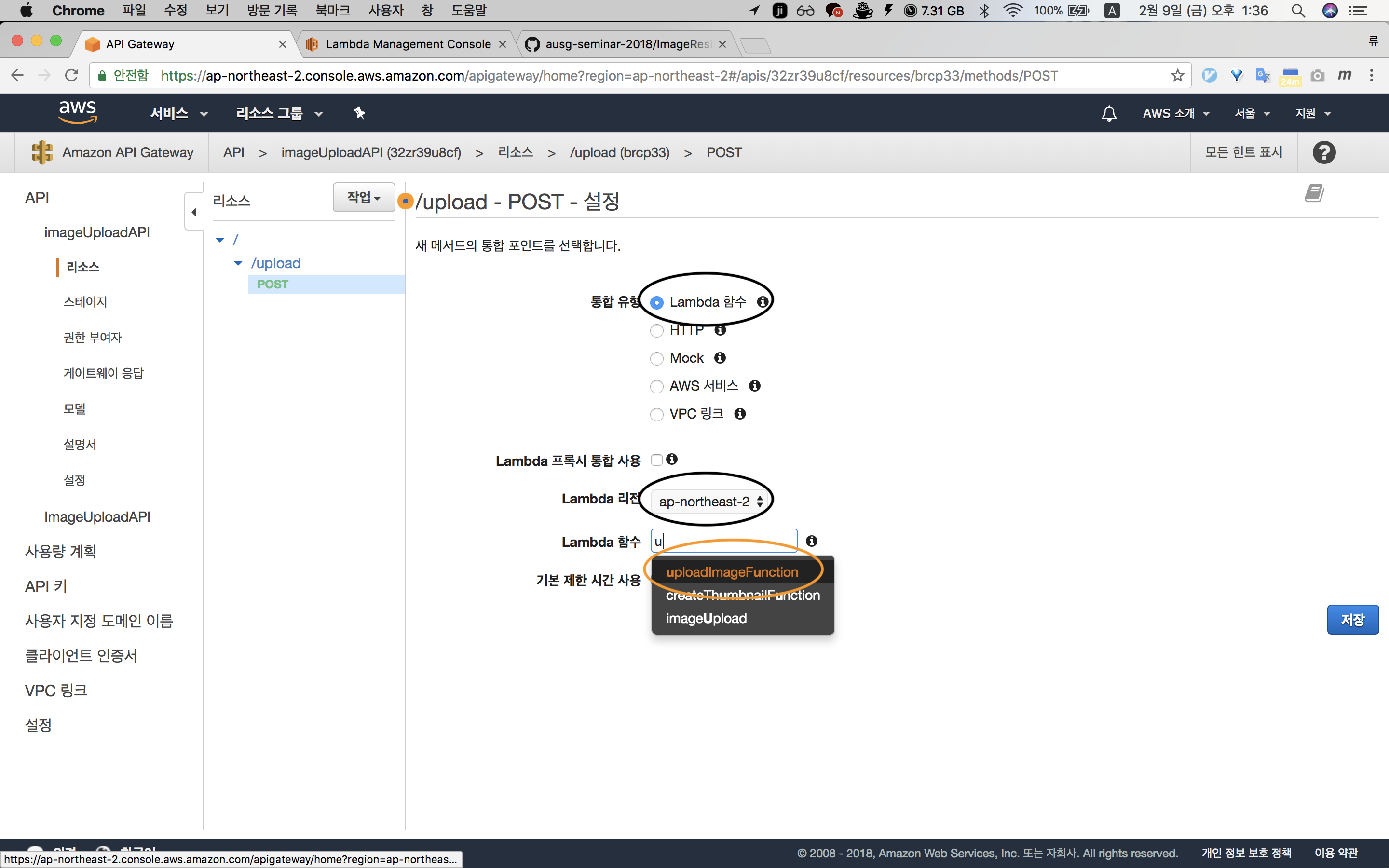
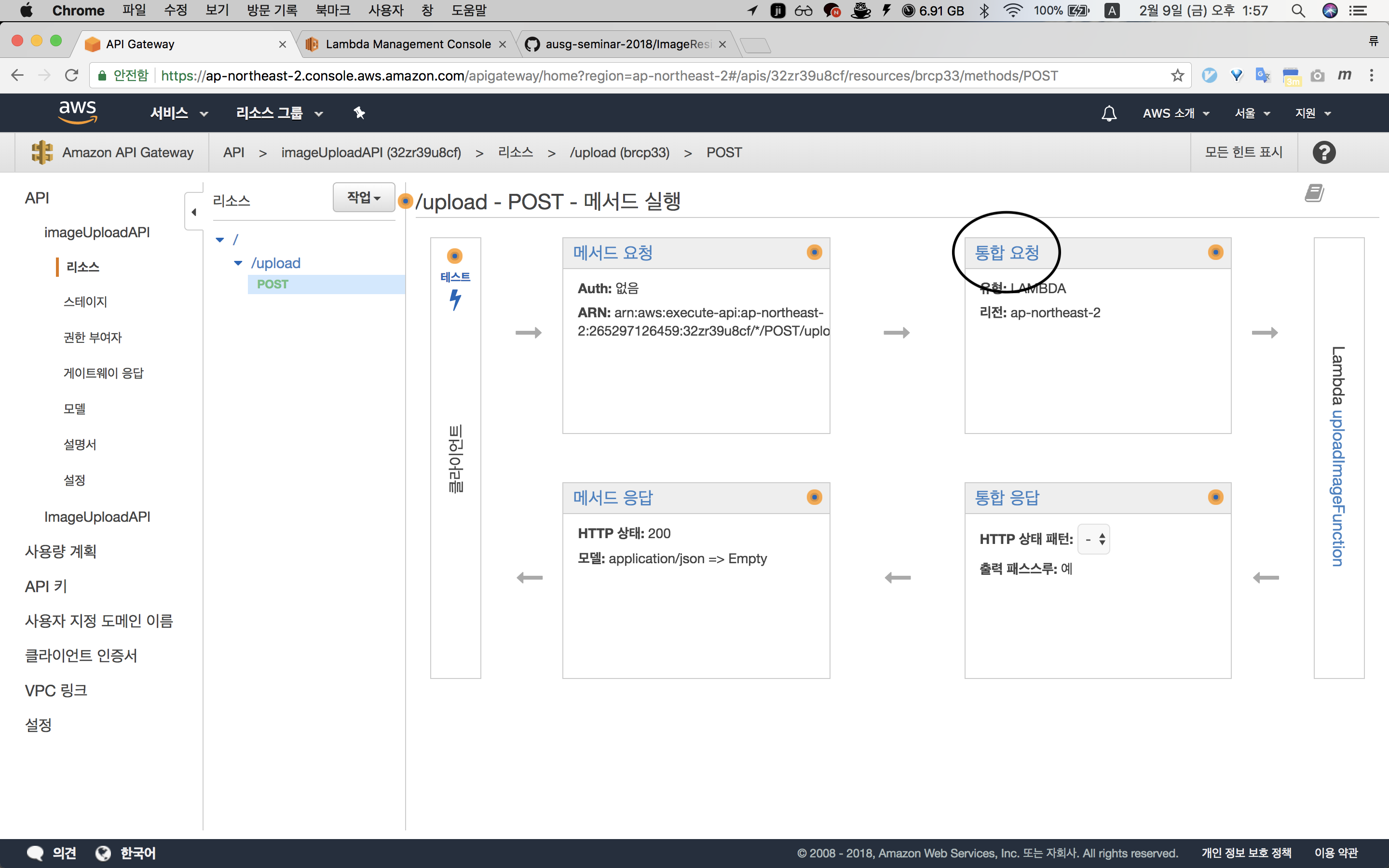
‘Lambda 리전’ 은 ‘ap-northeast-2’ 로 설정하여주시고 ‘Lambda 함수’ 는 API Gateway 와 연결하기 위해 만들었던 uploadImageFunction’ 을 선택합니다. 저장을 누르면 ‘권한 추가’ 를 요청하는 창이 뜨는데 확인을 하시면 됩니다. 메서드가 생성되면 화면에 메서드가 어떻게 작동하는지 이해하기 쉽게 UI 로 나타납니다. 여기서 ‘통합 요청’ 으로 들어가 나머지 설정을 해줘야합니다.


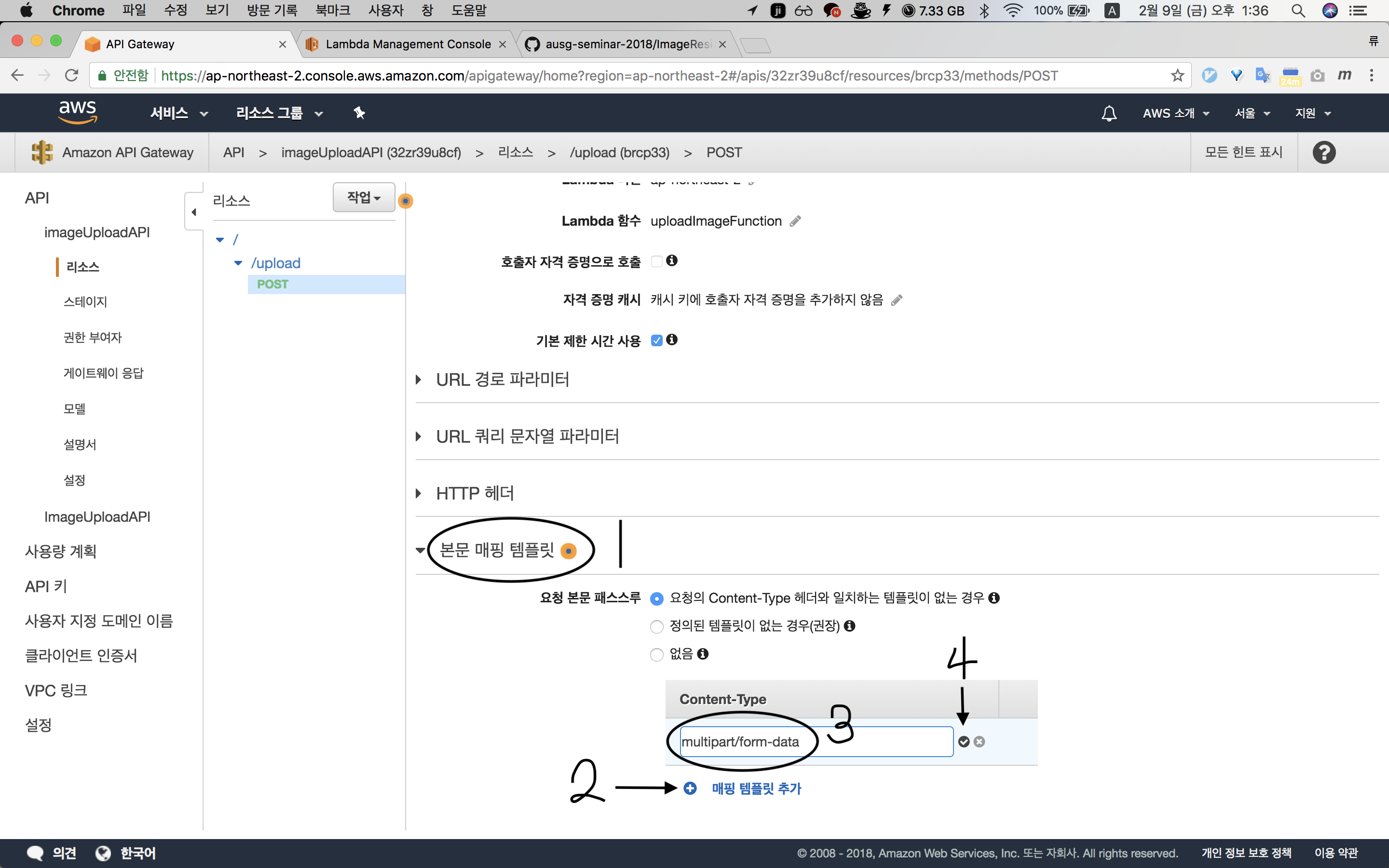
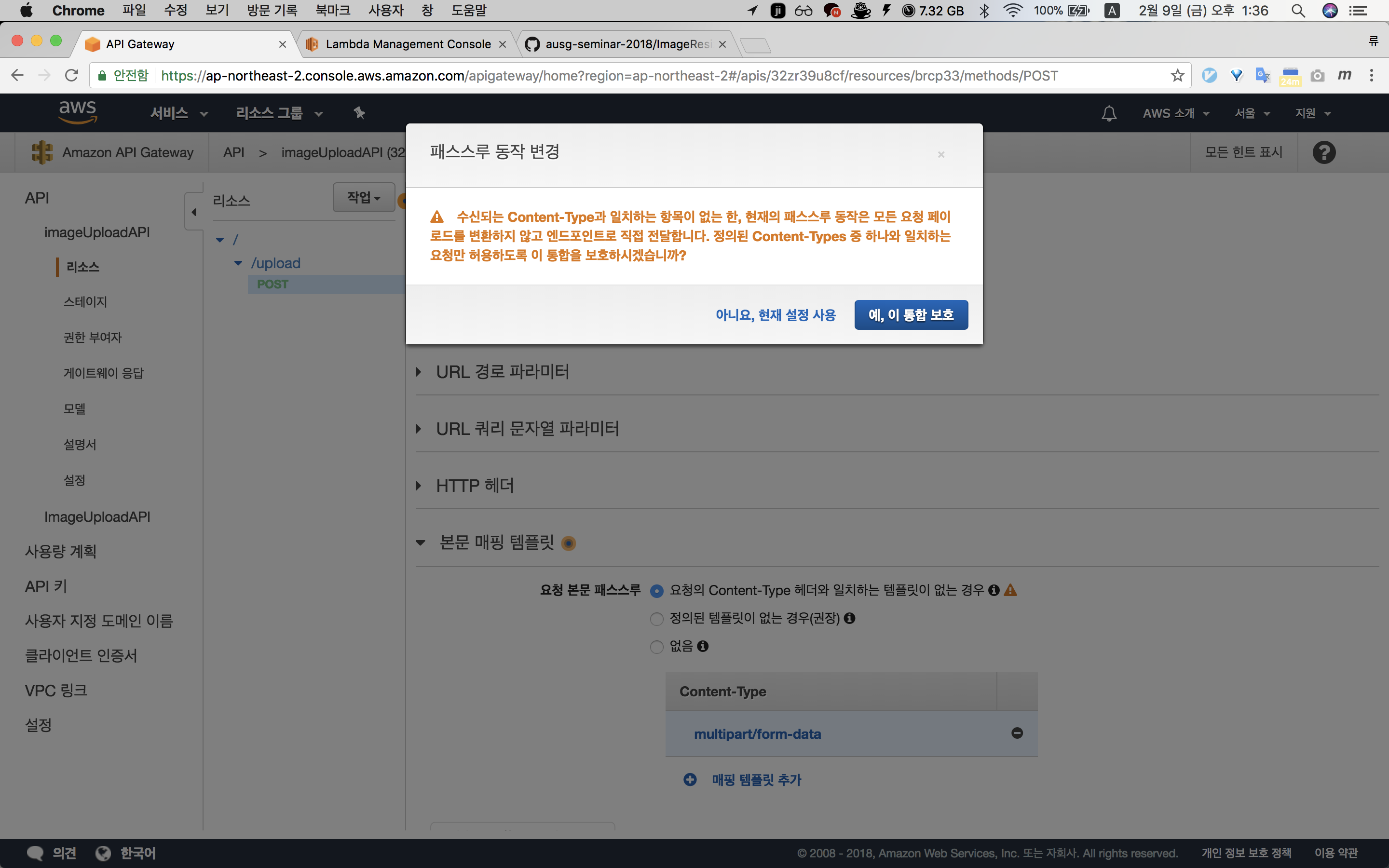
‘본문 매핑 템플릿’ 항목을 열어 ‘매핑 템플릿 추가’ 를 클릭하면 ‘Content Type’ 을 추가할 수 있게 됩니다. 우리는 image 를 upload 시킬것이기에 ‘multipart/form-data’ 를 작성하고 오른쪽 체크 버튼을 눌러 완료합니다. ‘패스스루 동작 변경’ 이라는 창이 나오는데 예를 눌러 넘어갑니다.


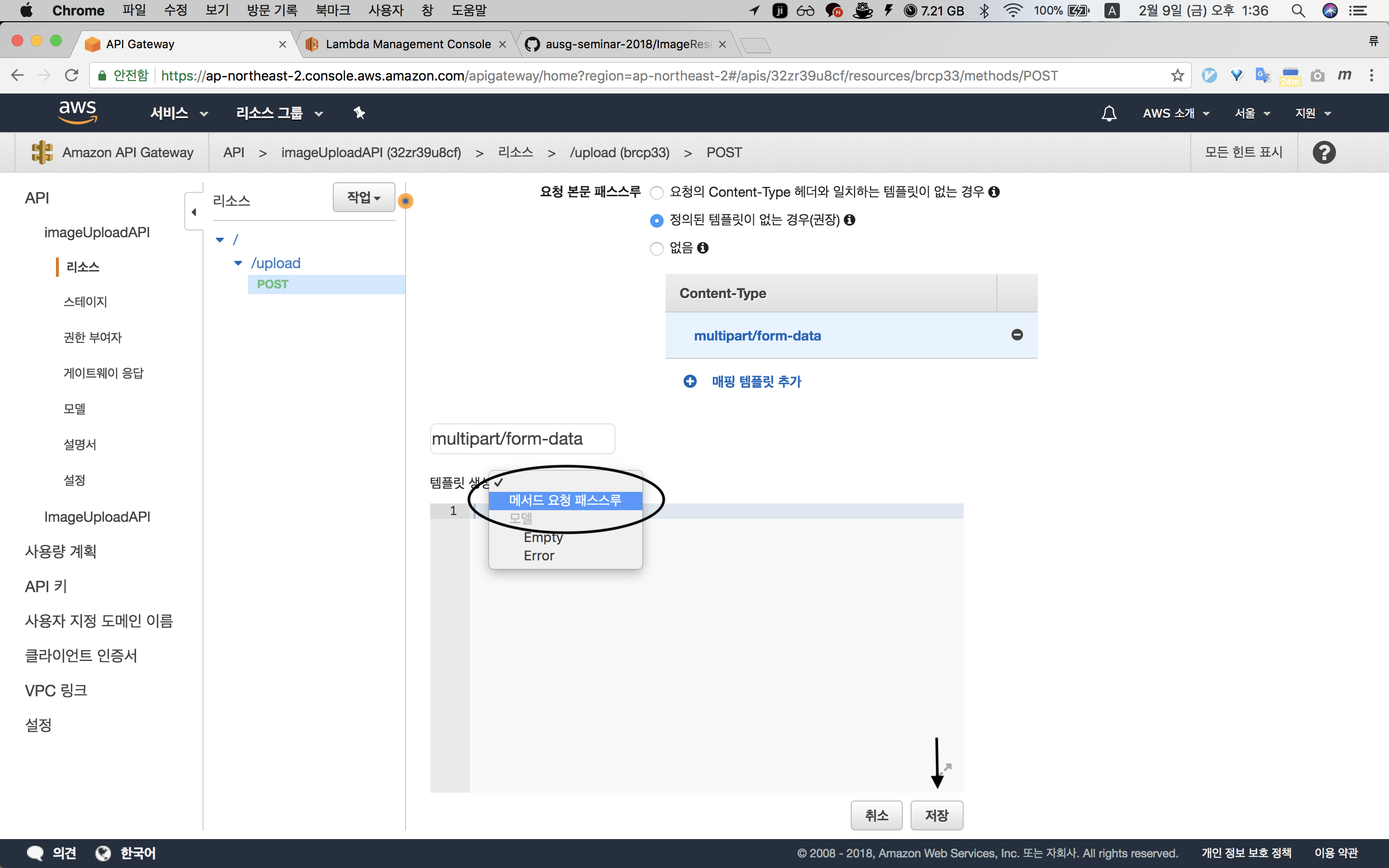
밑에 ‘템플릿 생성’ 이라는 새로운 항목이 생깁니다. ‘메서드 요청 패스스루’ 를 선택하고 저장하면 메서드에 대한 설정은 끝납니다.

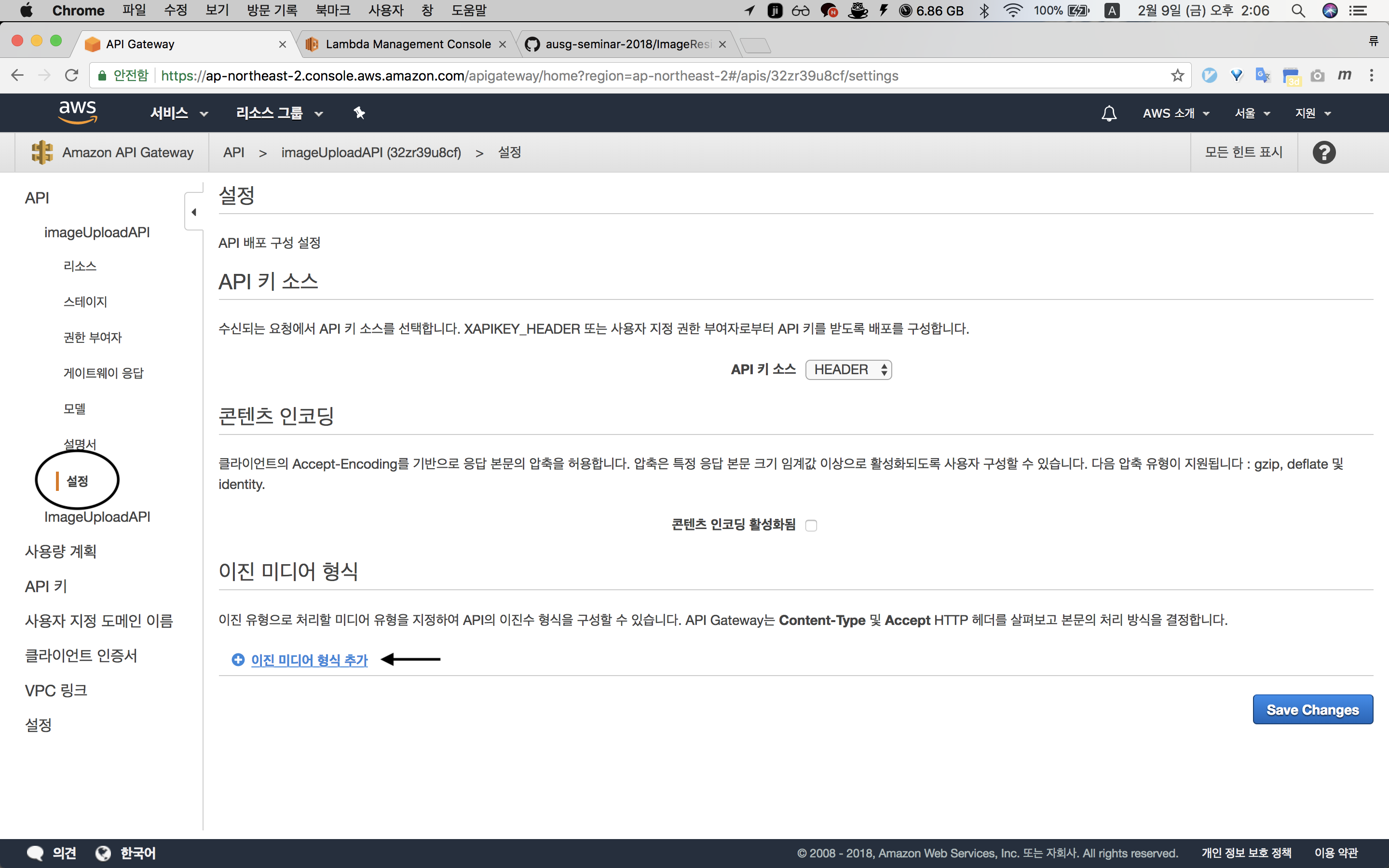
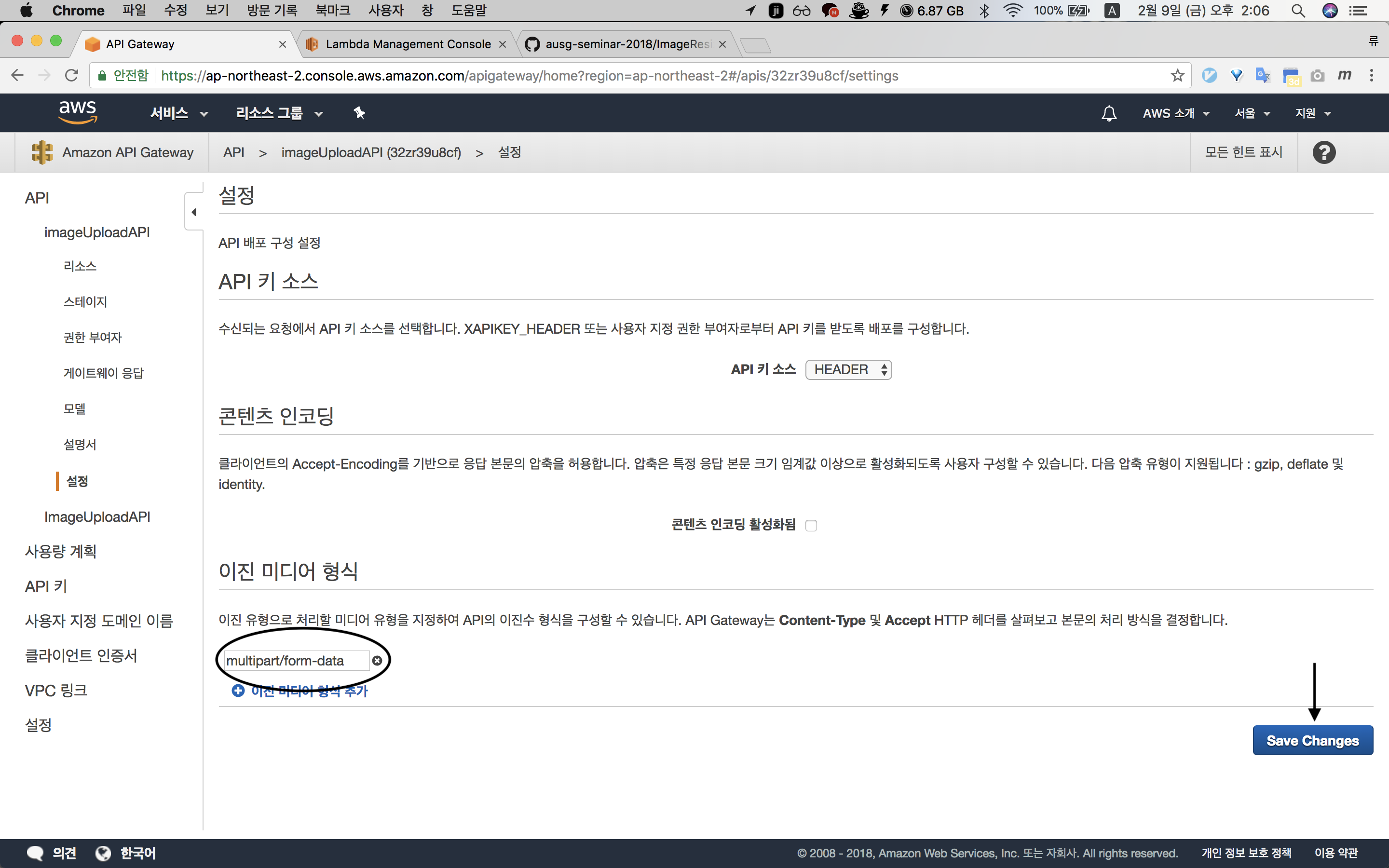
이제 배포를 해야되지만 미디어 형식을 설정해주고 배포를 해야합니다. 따라서 ‘설정’ 탭에 들어간 다음 ‘이진 미디어 형식’ 항목에 ‘multipart/form-data’ 를 추가하고 저장하면 됩니다.


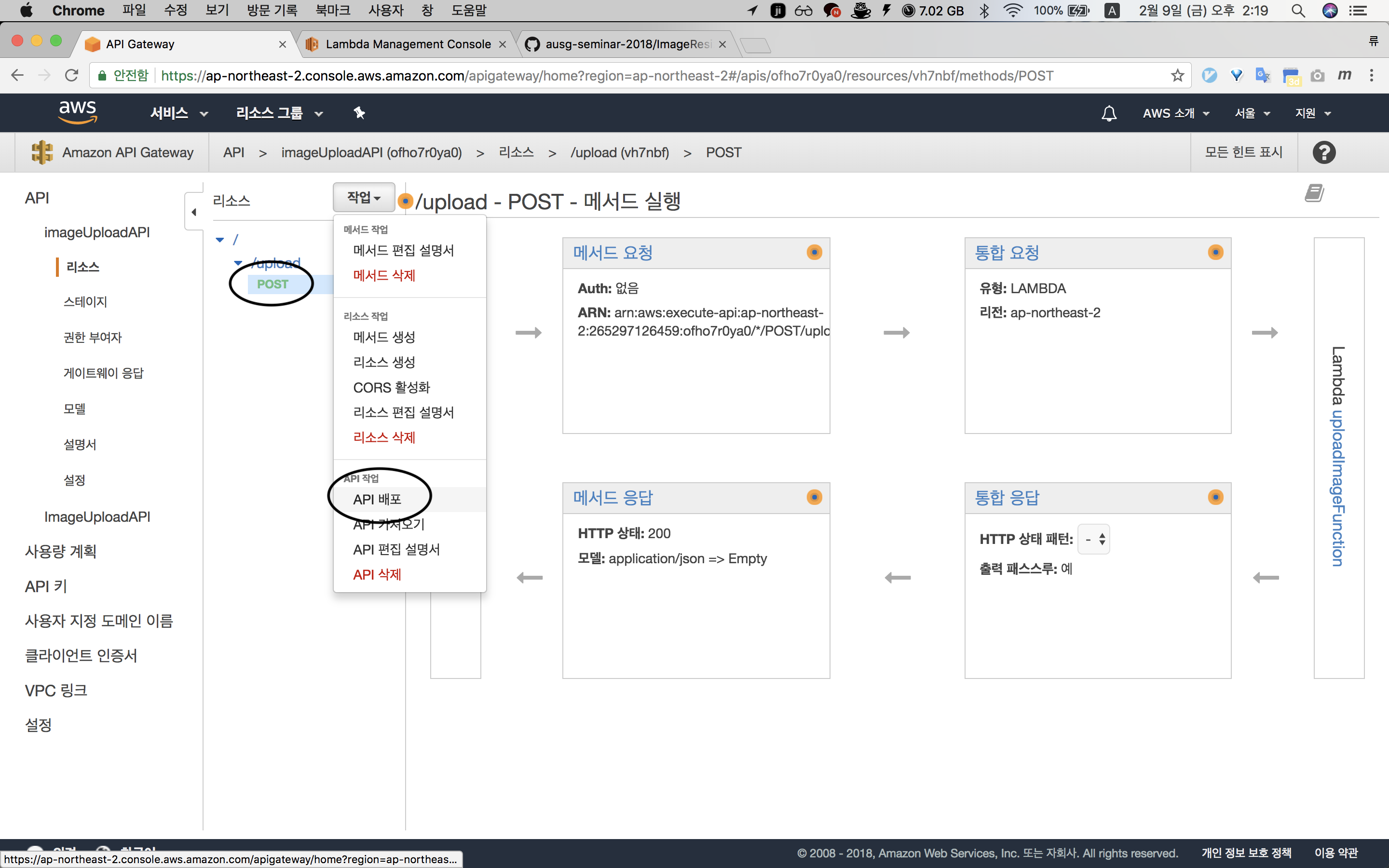
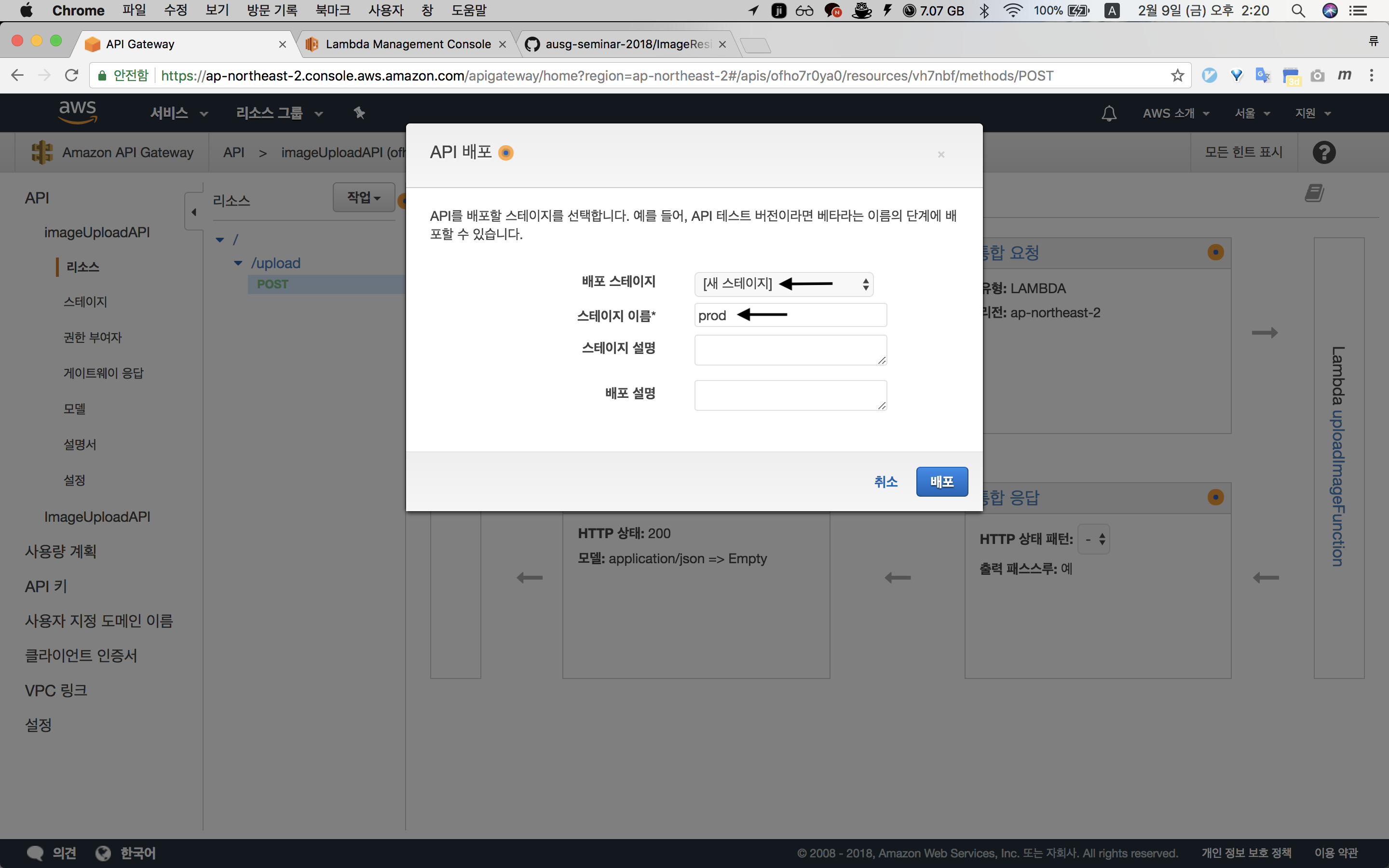
이제 드디어 API 설정은 끝이 납니다. 실제로 사용하기 위해 배포를 해야합니다. 반드시 ‘메서드(POST)’를 클릭한 생태에서 ‘API 배포’ 를 선택해야합니다. 루트(/)나 리소스를 클릭한채로 배포시 API 경로가 제대로 설정되지 않습니다. 배포를 하려면 스테이지를 선택해야되는데 만들어놓은 스테이지가 없기때문에 ‘새 스테이지’ 를 선택하여 스테이지를 생성합니다. 저는 테스트용이기에 ‘prod’ 으로 하겠습니다.


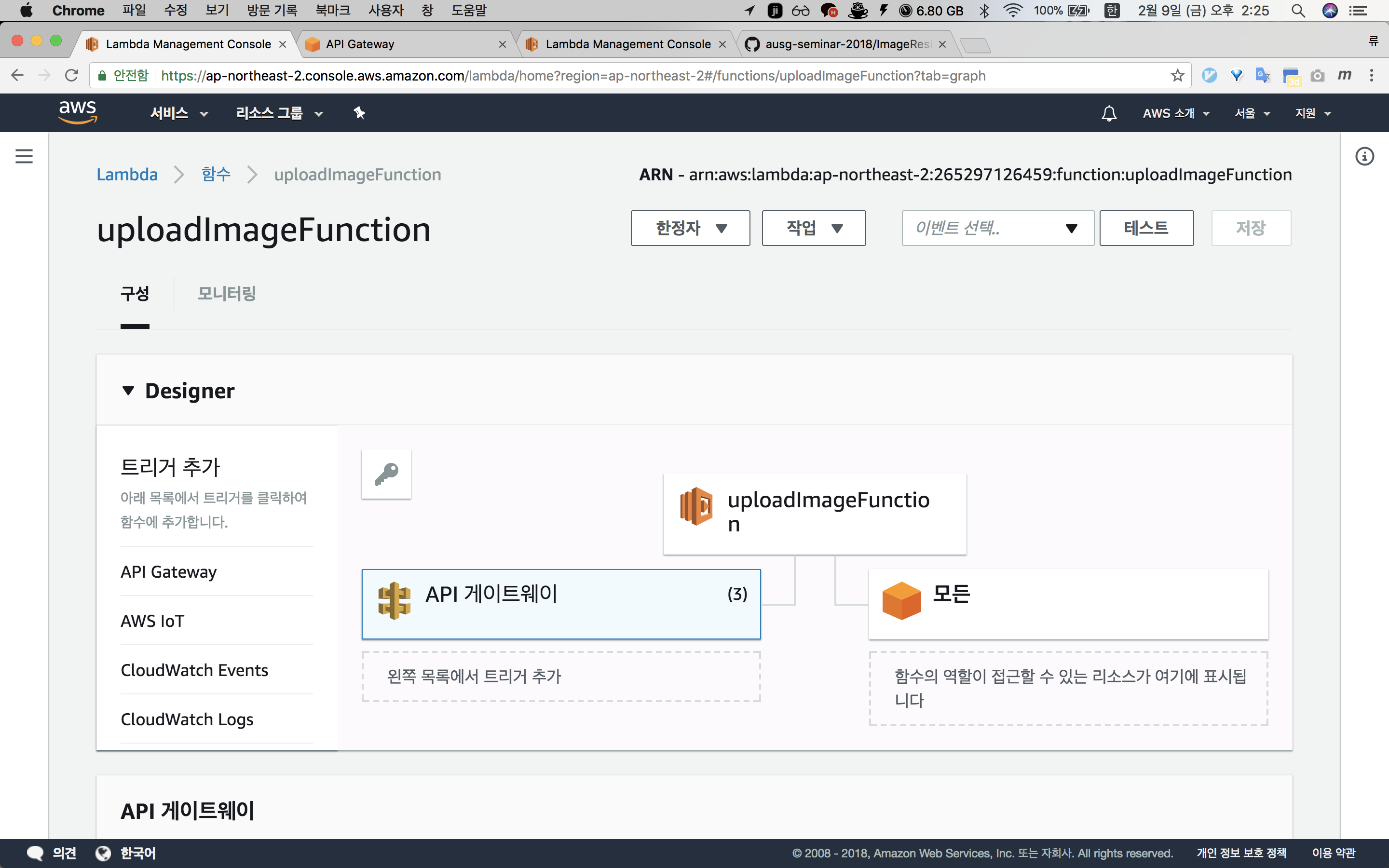
다시 Lambda 로 돌아와 uploadImageFunction 을 보면 ‘API 게이트웨이’ 가 자동 추가 되어있음을 확인할 수 있습니다.

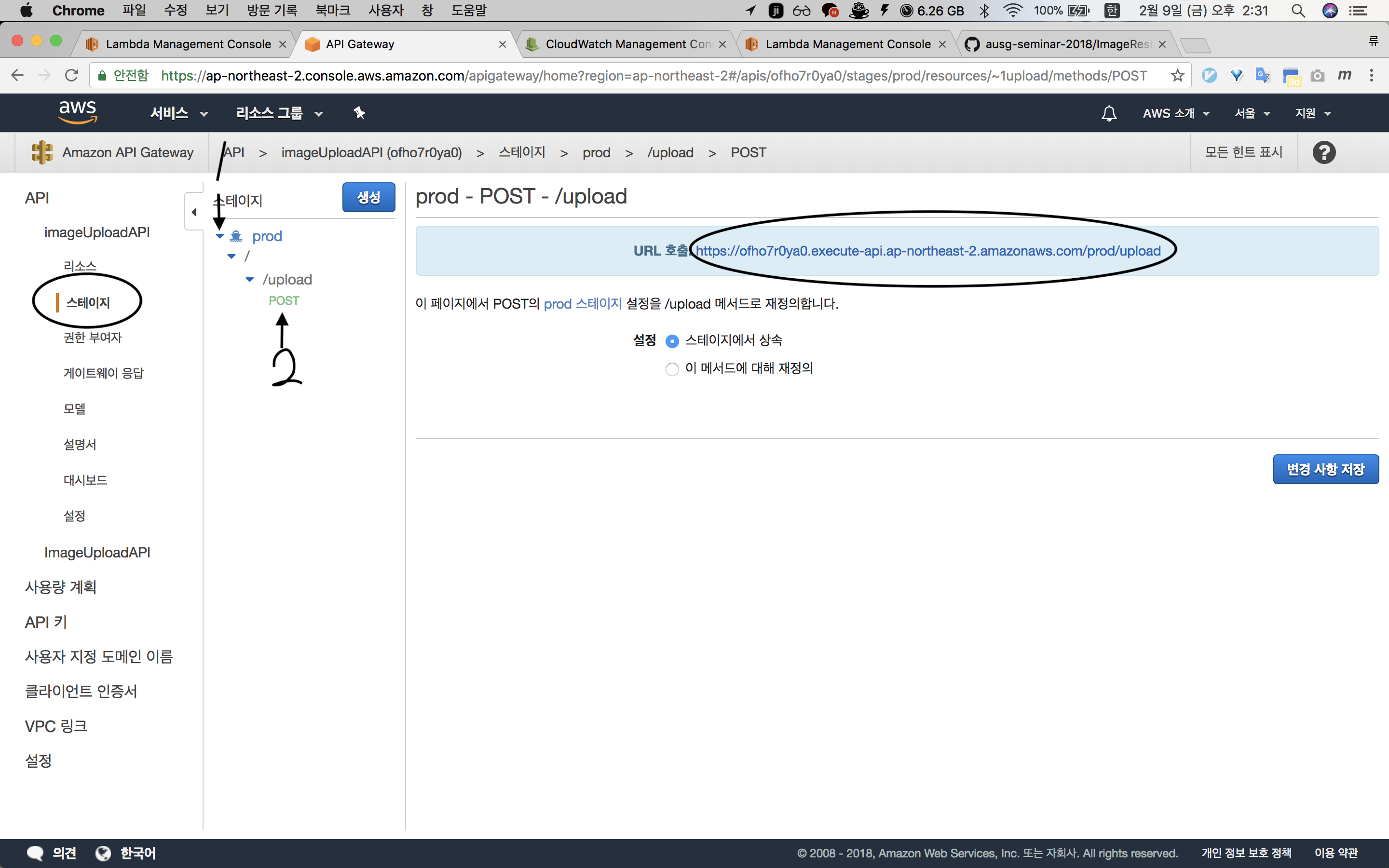
이제 제대로 작동하는지 테스트를 해보겠습니다. 다시 API Gateway 로 가서 스테이지 탭에 들어가 1번 화살표를 클릭하면 아래 POST 가 나옵니다. POST 를 누르면 우리가 호출할 URL 을 받을 수 있습니다.

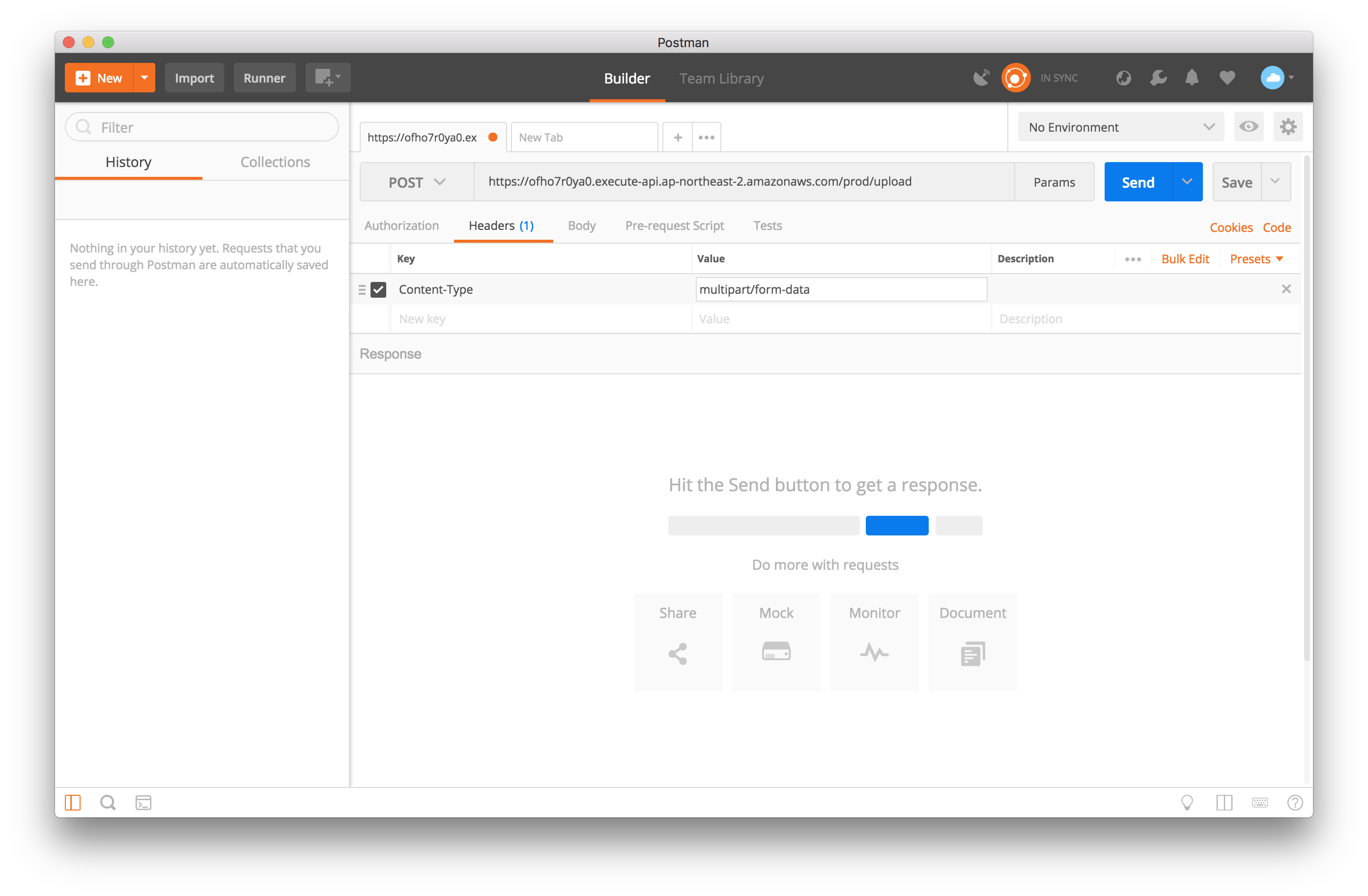
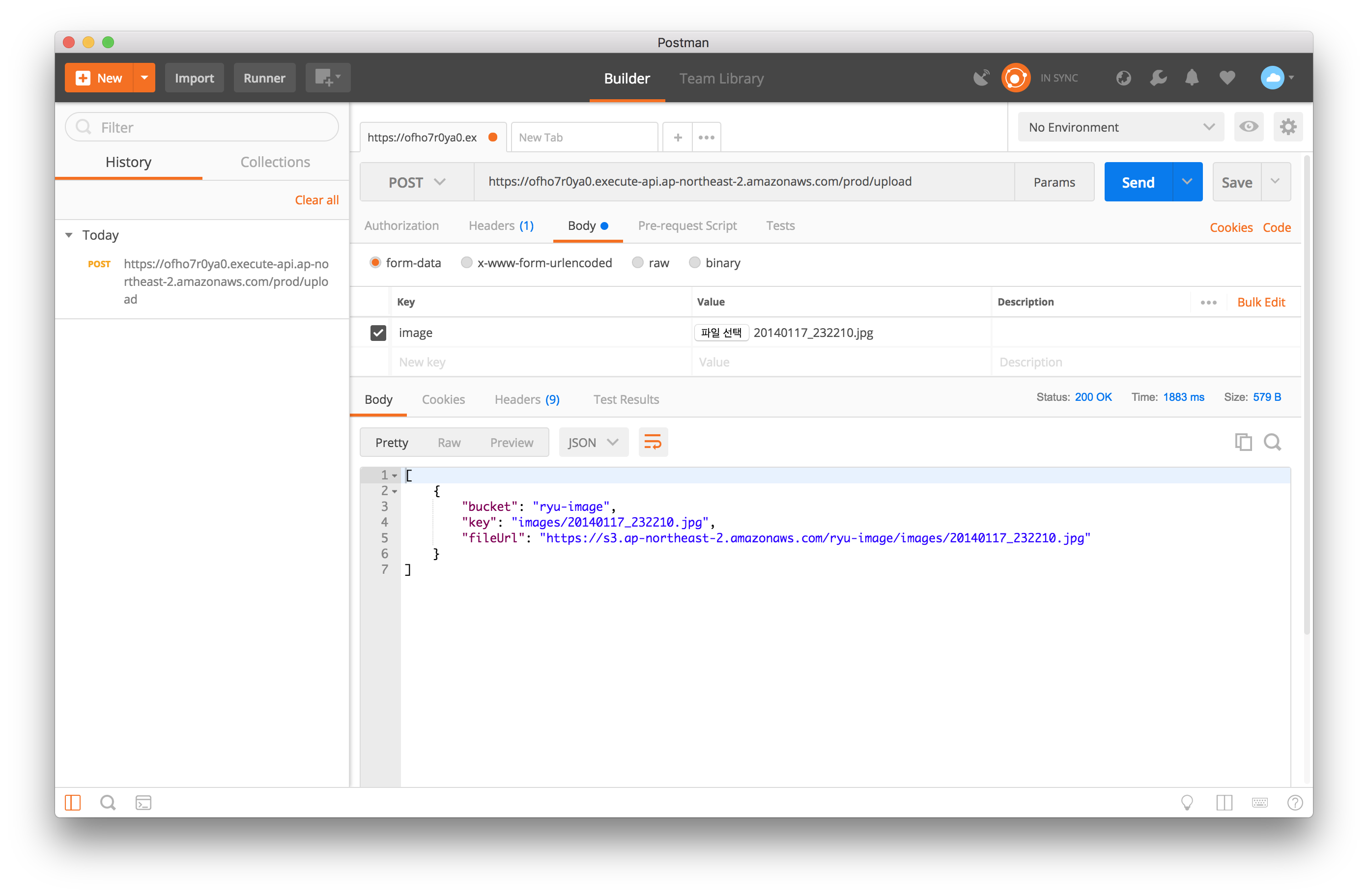
Postman 을 통해 POST 방식으로 요청을 보내봅니다. Headers 에 Content-Type 을 ‘multipart/form-data’ 로 설정하고 Body 에는 image 키값에 이미지파일을 담아 보내어 아래 그림과 같은 값을 받으면 성공입니다. Postman 요청을 보냈으나 ‘Process exited before completing request’ 라는 에러를 받게 된다면 Postman 을 최신버전으로 받아 보시길 바랍니다. 크롬 확장 프로그램인 Postman 에서 발견되는 에러인데 이번 업데이트에서 크롬 확장 프로그램에서 벗어나 macos용 프로그램으로 나왔기 때문에 최신 버전을 받으시면 문제를 해결하실 수 있을 것입니다.


이 포스트가 도움이 되었다고 생각하시면, 위의 버튼을 클릭하여 후원해주세요.
이 포스트를 공유하려면 QR 코드를 스캔하세요.
